Ce tutoriel vous montre comment configurer le bridage des onglets dans Google Chrome, explique ce que fait cette fonctionnalité et vous explique pourquoi il peut être judicieux d’activer ou de désactiver le throttling des onglets en arrière-plan pour des raisons de performances ou d’ergonomie. La désactivation du bridage des onglets en arrière-plan peut avoir un impact significatif sur l’utilisation du processeur et la consommation de la batterie. Il est donc important de comprendre les implications de la modification du comportement par défaut avant de désactiver cette fonctionnalité.
Qu’est-ce que le bridage des onglets en arrière-plan ?
Le bridage des onglets en arrière-plan est une fonctionnalité de Chrome conçue pour améliorer les performances et augmenter l’autonomie de la batterie en limitant les ressources disponibles pour les onglets du navigateur qui ne sont pas actuellement actifs.
Lorsqu’un onglet Chrome est resté en arrière-plan pendant 10 secondes ou plus, il se voit attribuer un « budget » concernant pour la quantité de ressources du système qu’il peut utiliser. Tous les scripts de l’onglet ne peuvent être exécutés que lorsqu’il y a un budget disponible, et ils sont soustraits du budget lorsqu’ils sont exécutés. Le budget est également rechargé en permanence à un rythme régulier (avec un plafond pour le budget de chaque onglet d’arrière-plan), ce qui garantit qu’aucun script ne peut accaparer les ressources du système.
Les timers JavaScript sont également bridés pour ne s’exécuter qu’une fois par minute après qu’un onglet a été inactif pendant plus de 5 minutes, afin d’empêcher les scripts de longue durée de monopoliser les ressources du système. Il existe des exceptions au throttling des onglets : les onglets lisant du contenu audio (pour que la lecture se poursuive) ou ayant des connexions WebSocket et RTC actives (pour que les connexions n’expirent pas) sont généralement exemptés de la limitation lorsqu’ils fonctionnent en arrière-plan.
Guide étape par étape : Activation et désactivation du bridage des onglets en arrière-plan dans Google Chrome
Suivez ces instructions étape par étape pour activer et désactiver le throttling des onglets en arrière-plan dans Chrome :
- Ouvrez un nouvel onglet
- Entrez chrome://flags dans la barre d’adresse pour ouvrir les paramètres des flags de Chrome
- Recherchez throttle, et trouvez le flag Throttle Javascript timers in the background
- Appuyez sur la bascule de ce flag de fonctionnalité pour activer/désactiver le bridage des onglets en arrière-plan
- Redémarrer Chrome pour appliquer la modification
Les flags dans Chrome vous permettent d’activer et de désactiver des fonctionnalités expérimentales qui n’ont pas encore été ajoutées à l’écran des paramètres normaux. Si vous ne trouvez pas l’option permettant d’activer et de désactiver le throttling, il se peut qu’elle ne soit pas configurable dans la version de votre navigateur en tant qu’option autonome. Au lieu de cela, vous pouvez adapter les options de performance de Chrome à partir de l’écran des paramètres en désactivant les fonctionnalités d’économie d’énergie et en inscrivant sur une liste blanche les sites web qui ne seront pas inactifs en arrière-plan.
Pourquoi gérer le bridage des onglets en arrière-plan de Google Chrome ?
Le throttling des onglets est activé par défaut dans Chrome. Il y a des avantages et des inconvénients à le désactiver en fonction de votre cas d’utilisation et du type d’appareil que vous utilisez :
Avantages du bridage des onglets dans Google Chrome :
- Amélioration des performances : le throttling des onglets en arrière-plan de Chrome améliore considérablement les performances lorsque vous avez plusieurs onglets ouverts, ce qui permet d’optimiser la gestion des ressources et de maintenir la réactivité de votre ordinateur.
- Durée de vie de la batterie plus longue : les sites web modernes peuvent être incroyablement gourmands en ressources, les scripts assurant l’interactivité, l’animation et d’autres fonctionnalités. Très peu de ces ressources sont réellement utiles si l’onglet dans lequel le site web s’exécute n’est pas visible. Limiter l’utilisation de ses ressources est donc un moyen pratique de réduire l’utilisation de la batterie de Chrome.
- Cohérence avec les autres utilisateurs : si vous êtes développeur de logiciels, vous souhaitez que la configuration de votre navigateur web corresponde le plus possible à celle des navigateurs de vos utilisateurs afin de pouvoir tester les performances et le comportement de votre site web et de votre application. Le throttling des onglets étant la valeur par défaut, la plupart de vos utilisateurs l’auront activée.
Inconvénients du bridage des onglets dans Google Chrome :
- Charges de travail interrompues : certaines applications web effectuent une grande partie du travail dans le navigateur (par exemple, le traitement local des images avant leur téléchargement). L’étranglement en arrière-plan interrompt ce type d’applications.
- Comportement inattendu des applications : les applications peuvent ne pas savoir qu’elles sont bridées, de sorte que les timers et les tâches planifiées peuvent dériver, ce qui entraîne un comportement inattendu.
- Impacts sur les tests de logiciels : bien que les tests directs d’applications web avec le throttling activé reproduisent au mieux l’expérience de l’utilisateur, les développeurs qui exécutent des tests frontaux automatisés peuvent souhaiter désactiver le bridage afin de pouvoir continuer à travailler dans d’autres onglets de Chrome.
Test et dépannage du bridage des onglets en arrière-plan dans Google Chrome
Vous pouvez tester si le throttling des onglets est activé ou désactivé en ouvrant un nouvel onglet de navigateur, puis en ouvrant le panneau des outils de développement et en copiant et collant le code suivant dans la console :
let startTime = Date.now() ;
let interval = setInterval(() => {
let elapsedTime = Date.now() – startTime ;
console.log(`Temps écoulé : ${elapsedTime / 1000}s`) ;
startTime = Date.now() ;
}, 1000) ;
Le temps écoulé sera imprimé sur la console toutes les secondes. Si le bridage des onglets est désactivé, vous pouvez vous attendre à ce que ce délai soit d’environ 1 seconde (1000 millisecondes), même si l’onglet est resté en arrière-plan pendant plus de 5 minutes. Si le bridage des onglets est activée, vous devriez remarquer que le temps écoulé commence à dériver.
Si vous rencontrez un comportement inattendu, vous pouvez réinitialiser les paramètres par défaut de Google Chrome.
Plus de conseils sur les performances de Chrome
Si vous souhaitez améliorer encore les performances de Chrome, vous pouvez suivre notre guide des performances et garder un œil sur Google Task Monitor pour voir quels onglets utilisent le plus de ressources. Vous devez également examiner les extensions que vous avez activées et supprimer celles dont vous n’avez pas besoin.
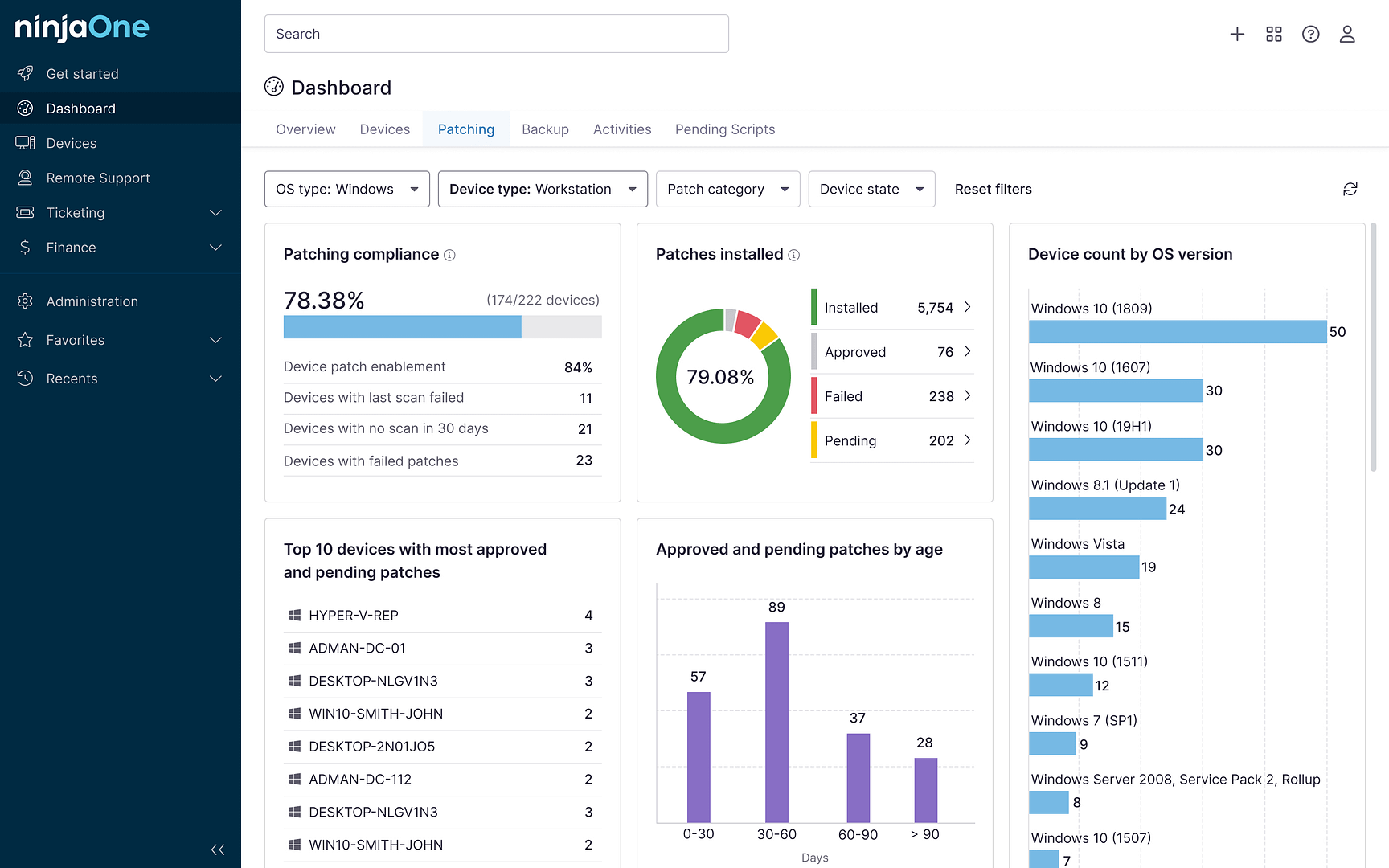
Si vous êtes responsable d’un réseau d’entreprise, vous pouvez configurer et sécuriser Google Chrome sur tous vos appareils et vous assurer que vos utilisateurs utilisent des navigateurs Web sécurisés et à jour grâce à la plateforme NinjaOneEndpoint Management . Notre plateforme vous fournit tous les outils dont vous avez besoin pour gérer Chrome (et tous vos autres logiciels) sur différents appareils et à différents endroits, à partir d’une interface centrale.